Uknow | 优维低代码:构件事件传递
导语
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。

连载第九期
《编排详解:构件事件传递》
▽
在上一篇《优维低代码:构件参数传递》的技术分享中,我们讲到构件的数据可来自于后台的接口。下面将分享构件间传递事件常见的业务场景,以及分布调用的方式。

构件间可传递事件,常见的业务场景比如:
点击列表的某个字段弹窗显示详情
时间选择器更改时间后对应的图表构件要刷新数据
编辑保存后提示成功,并跳转到详情页面
这里对events部分做详解。如上示例,大伙会发现events是一个字典,字典的 key 为事件的名字,value 为事件的行为列表,可定义多个行为,按顺序执行:
target:表示调用哪个构件,字段为 Css Selector,因此构件名称中的 . 需要转义,写成\\.
action:框架封装的内置动作通过action而不是target调用
method:指定调用target构件的方法
args:给method传递参数
# 调用 provider

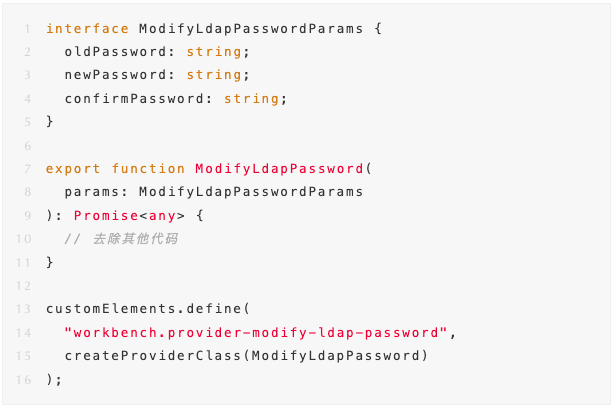
workbench.provider-modify-ldap-password的定义如下,只有一个入参params

这里${EVENT.detail}的值为

# 分步的调用方式
provider 还支持一个暂存参数的能力,可以通过updateArgs预设部分args,然后再通过updateArgsAndExecute来执行,如下所示:

注意:在调用 Provider 构件的updateArgsAndExecute方法时,args一定要按如上示例的方式来写。 "0"表示第 1 个参数,"1"表示第 2 个参数。故如果你想只更新第 2 个参数,可以写成:

如果第 1 个参数是一个object类型,也是最终 merge 起来的。比如最 1 次updateArgs是{"a": 1},第 2 次是{"b": 1},最终execute的时候args则会合并起来,变成{"a": 1, "b": 2}。
# Provider 执行后直接更新其他构件的属性
provider 构件也会发出事件出来,在有些时候,我们希望在这个接口执行成功后则去更新其他构件的属性,示例代码如下:

# 调用内置动作

框架封装了几个内置动作,注意其调用方式不是target,而是action。
















